ブログにチャートを貼り付けてみたいなと思って調べてみたところ、
TradingViewというのが良さそうなので使ってみました。
https://jp.tradingview.com/widget/
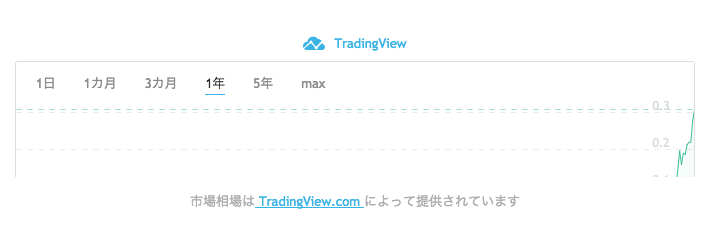
完成形
XRP/USDT
市場相場は
TradingView.com
によって提供されています
貼り付ける方法
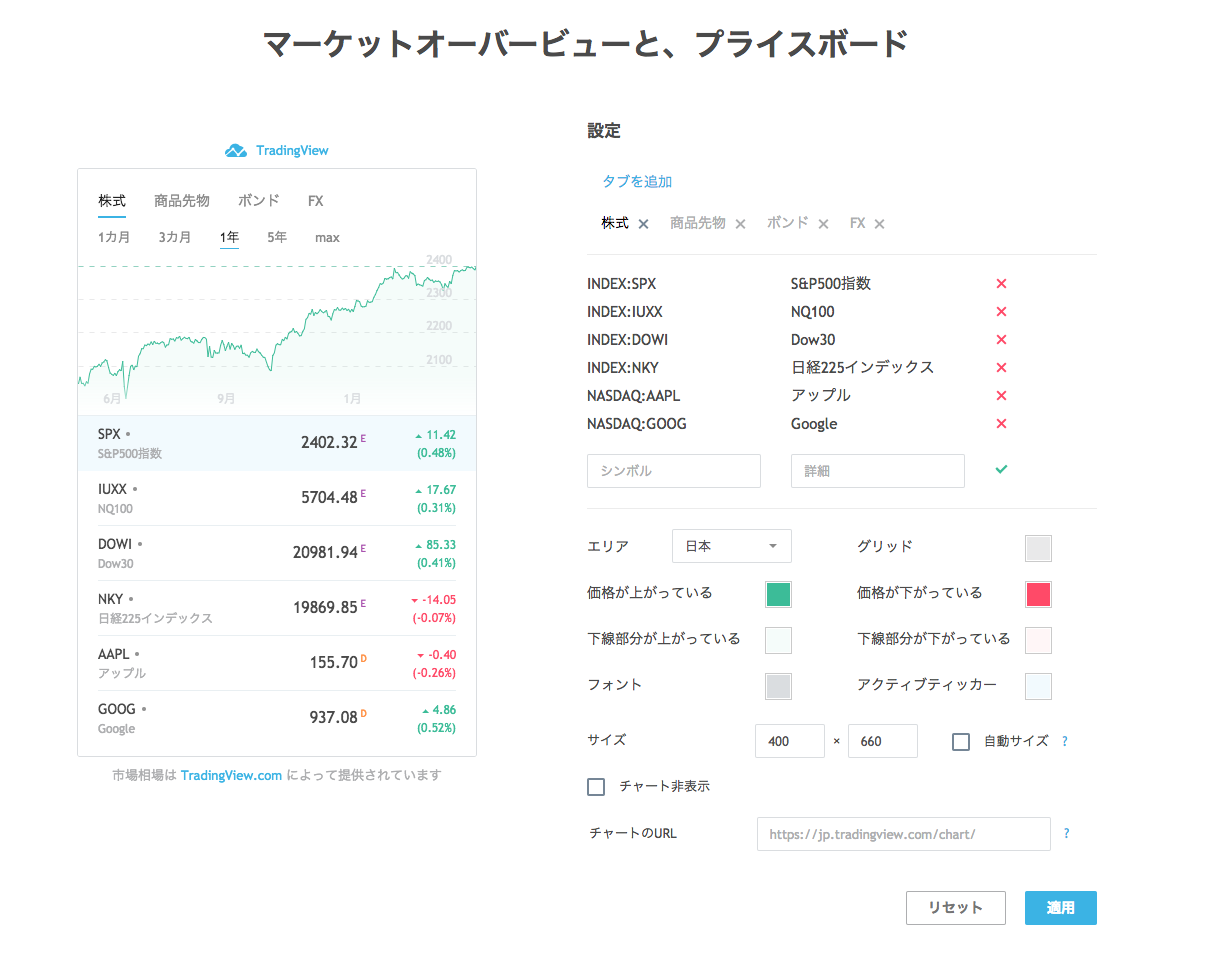
「マーケットオーバービューと、プライスボード」を利用する
このチャートを貼り付けるためには、TradingViewのサイトに行って「マーケットオーバービューと、プライスボード」の部分でウィジェットを作成します。

最初は「最先端のリアルタイムチャートウィジェット」で試してみたのですが、チャートがレスポンシブにならない(正確には、レスポンシブを指定すると縦幅が縮んでしまった)ため、こちらのグラフを利用するようにしました。
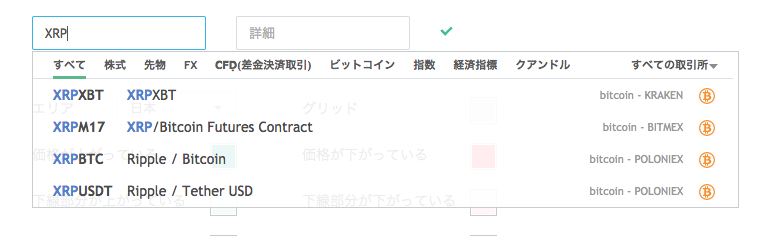
表示したい仮想通貨を選ぶ
「設定」の部分で表示したい仮想通貨を選びます。


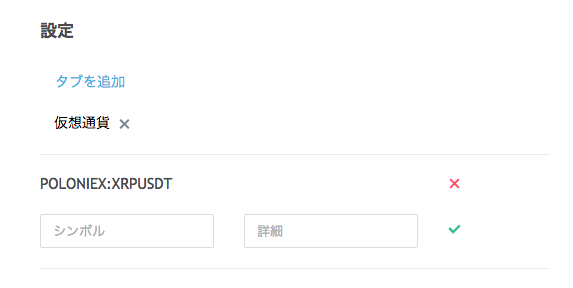
いらないものは「☓」を押して消していきます。

以下が「仮想通貨」タブを作って、「XRP/USDT」だけを残した状態です。

貼り付けるチャートの仕様を決める
レスポンシブにしたい
以下の「自動サイズ」の部分にチェックを入れます。

取り急ぎ、私が設定したのはこれぐらいです。
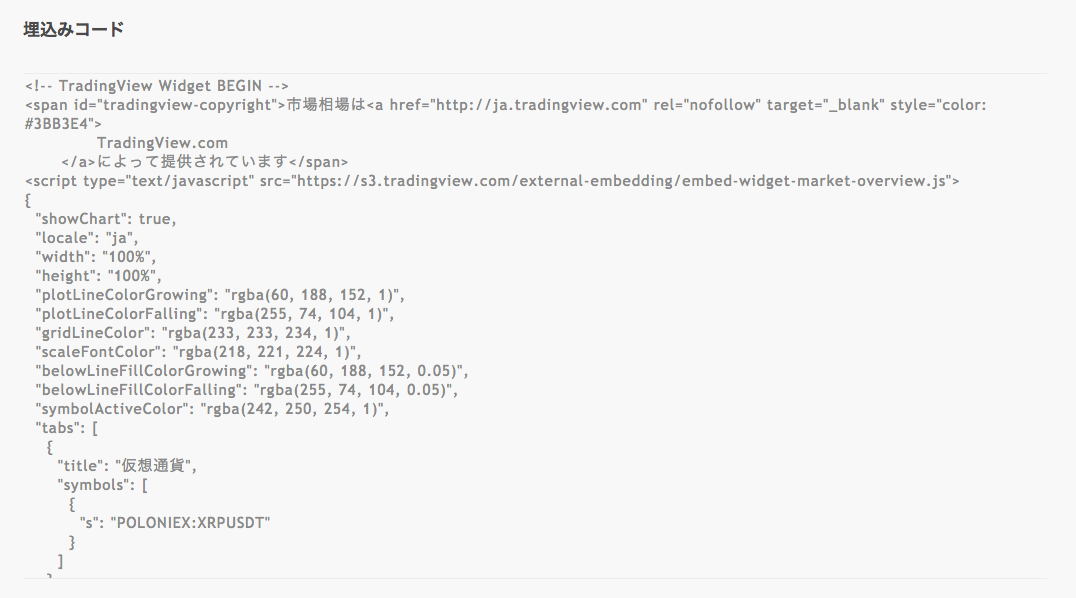
貼り付ける
「適用」ボタンを押したあと、下の方に表示されているコードを張りつけます。

ちょっとカスタマイズ
このままで貼り付けると、何故か高さが以下のように縮んでしまいました。

なので、「”height”: “100%”,」の部分を「”height”: “500”,」に指定すると完成形になりました。
気になったところ
仮想通貨の種類によっては、JPYに対応していたりしていなかったりとマチマチでした。
対応するものが増えていくと、更に便利になりますね。楽しみです。
追記
2017/07/10
「マーケットオーバービューと、プライスボード」という名前から「マーケット概要ウィジェット」に変更になっているようでした。
ご利用の際にはご注意ください。